伴着牡丹盛开,菏泽火了。
据统计,截至4月17日16时,抖音、快手、微博、视频号等各社交媒体平台及网站客户端涉2024牡丹节会相关话题、图文、短视频作品播放量近25亿次。
这25亿播放量里有网友对菏泽的认可,有网友对菏泽的点赞,有网友做的详细攻略……
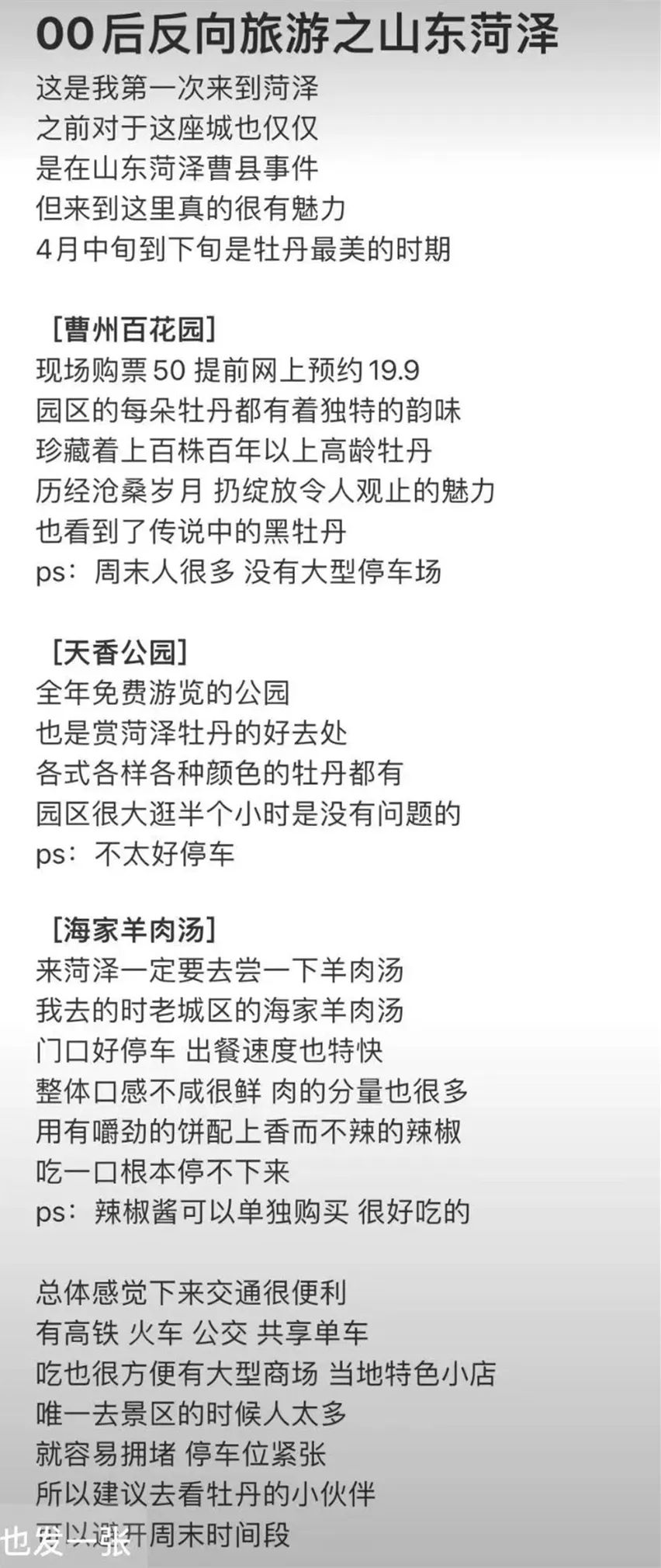
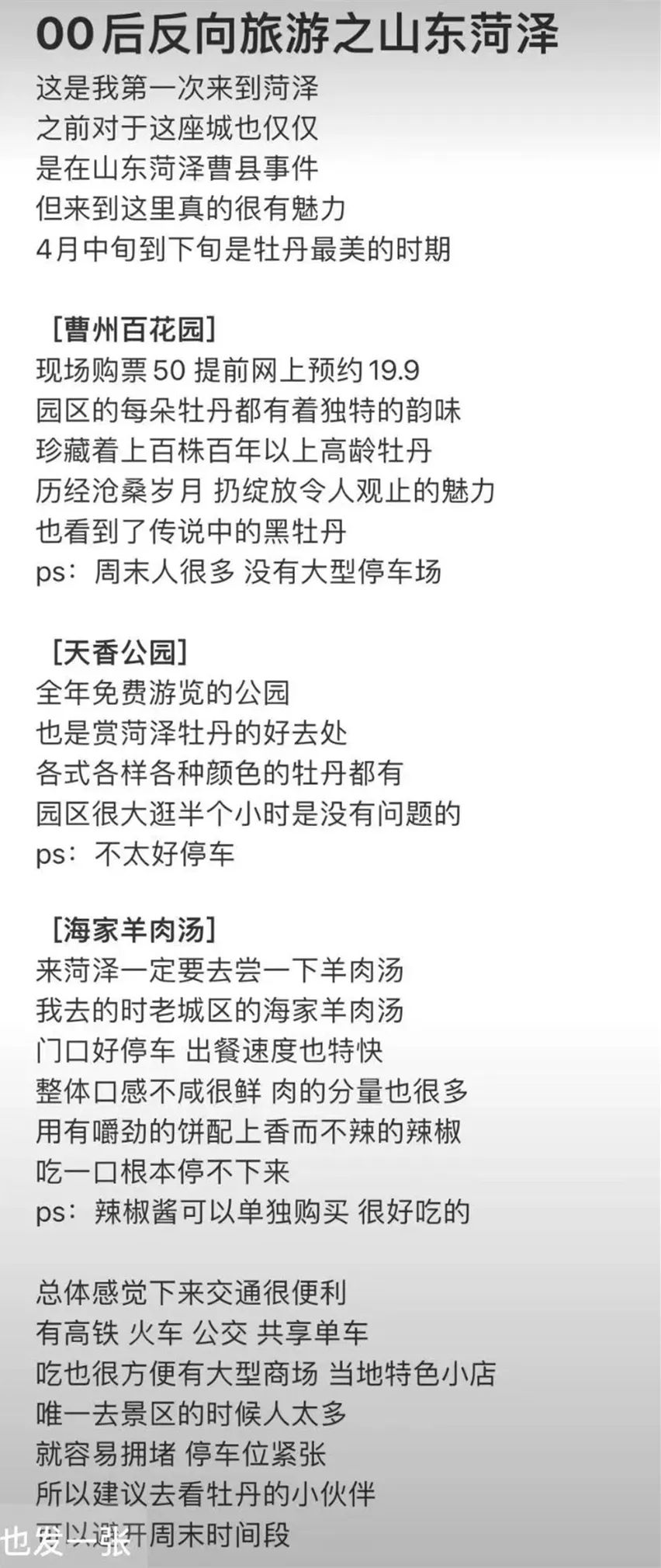
00后游客实地体验后为大家做了详细的游菏攻略

这是一份来自游客的真实感受

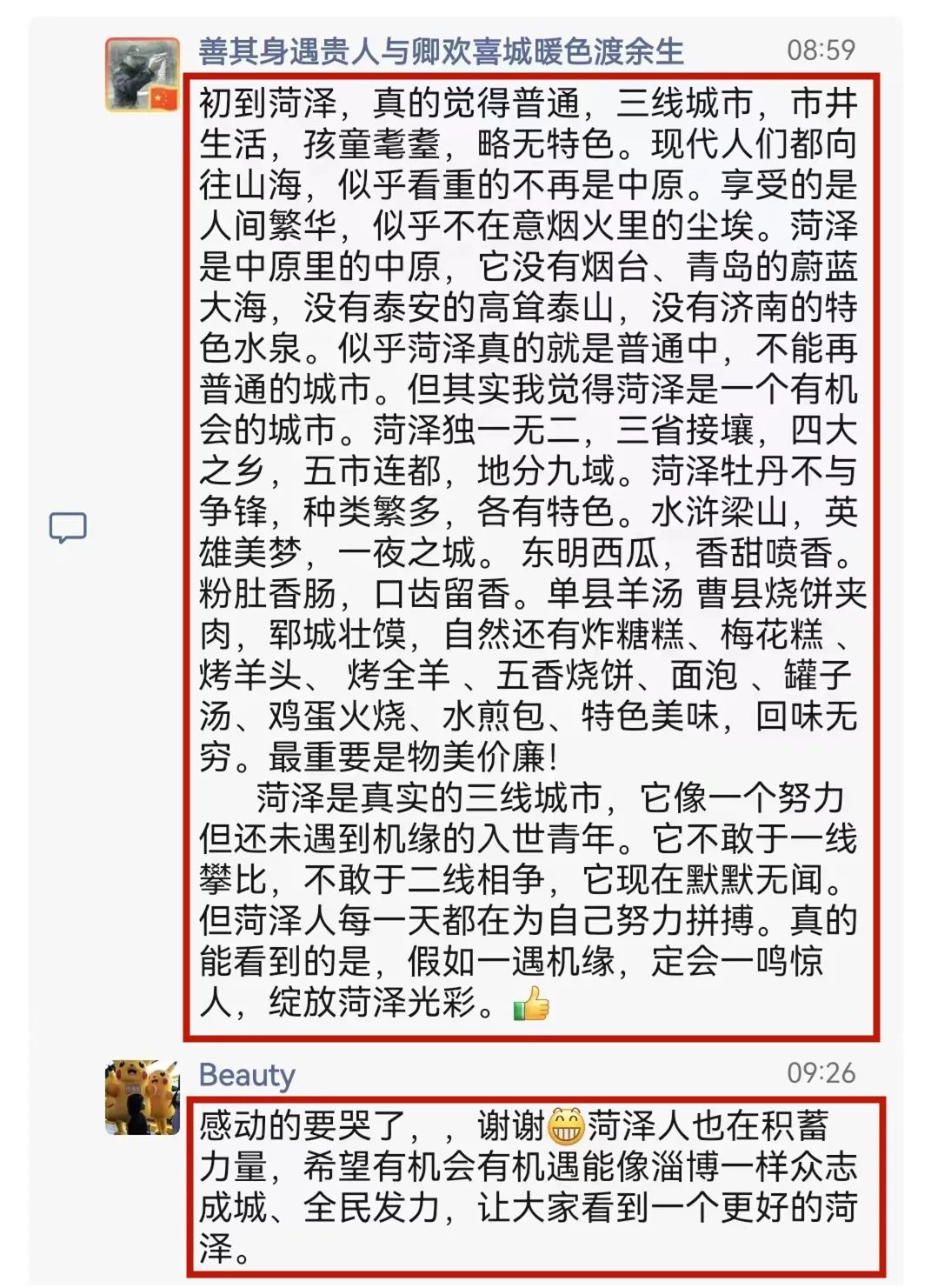
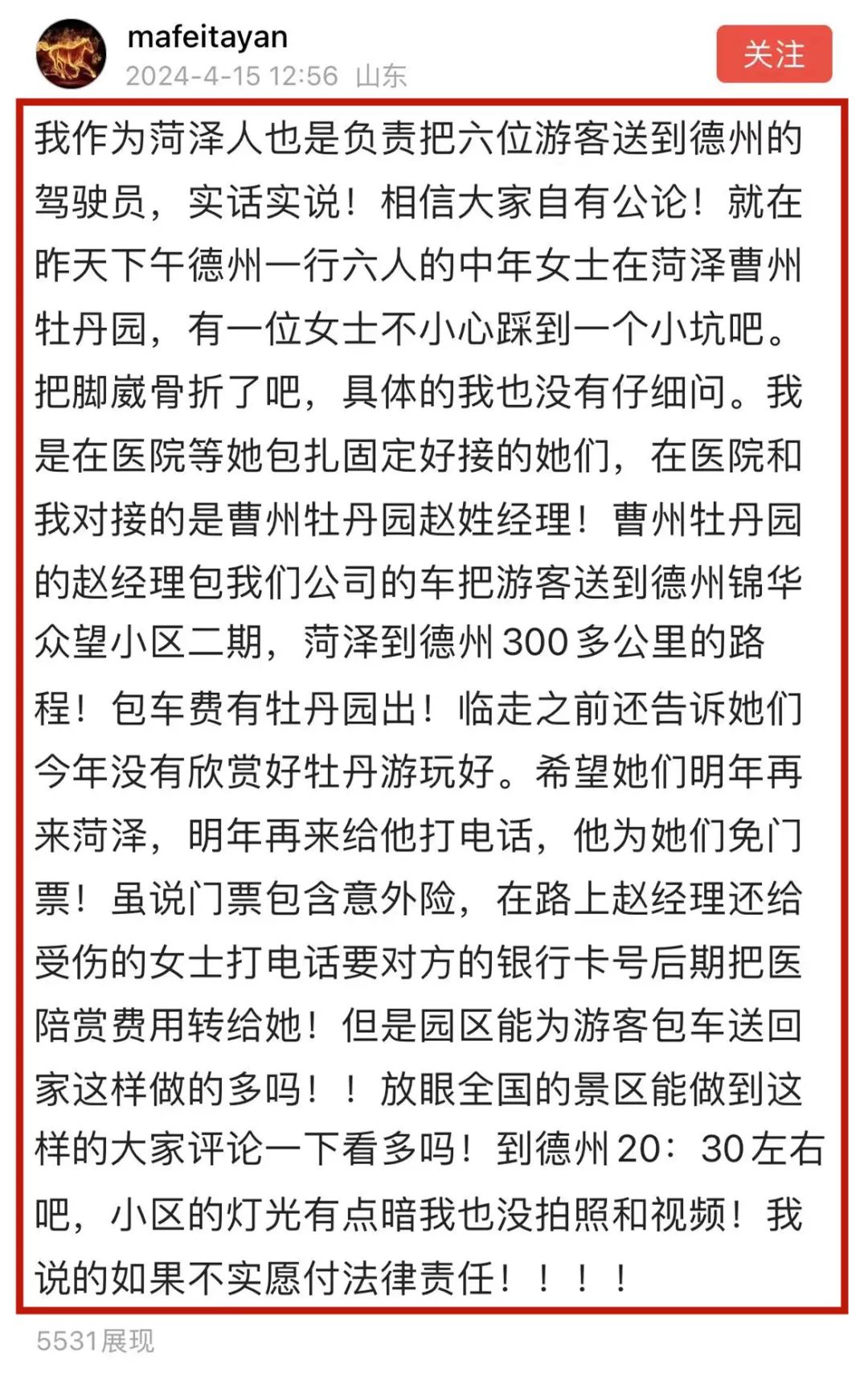
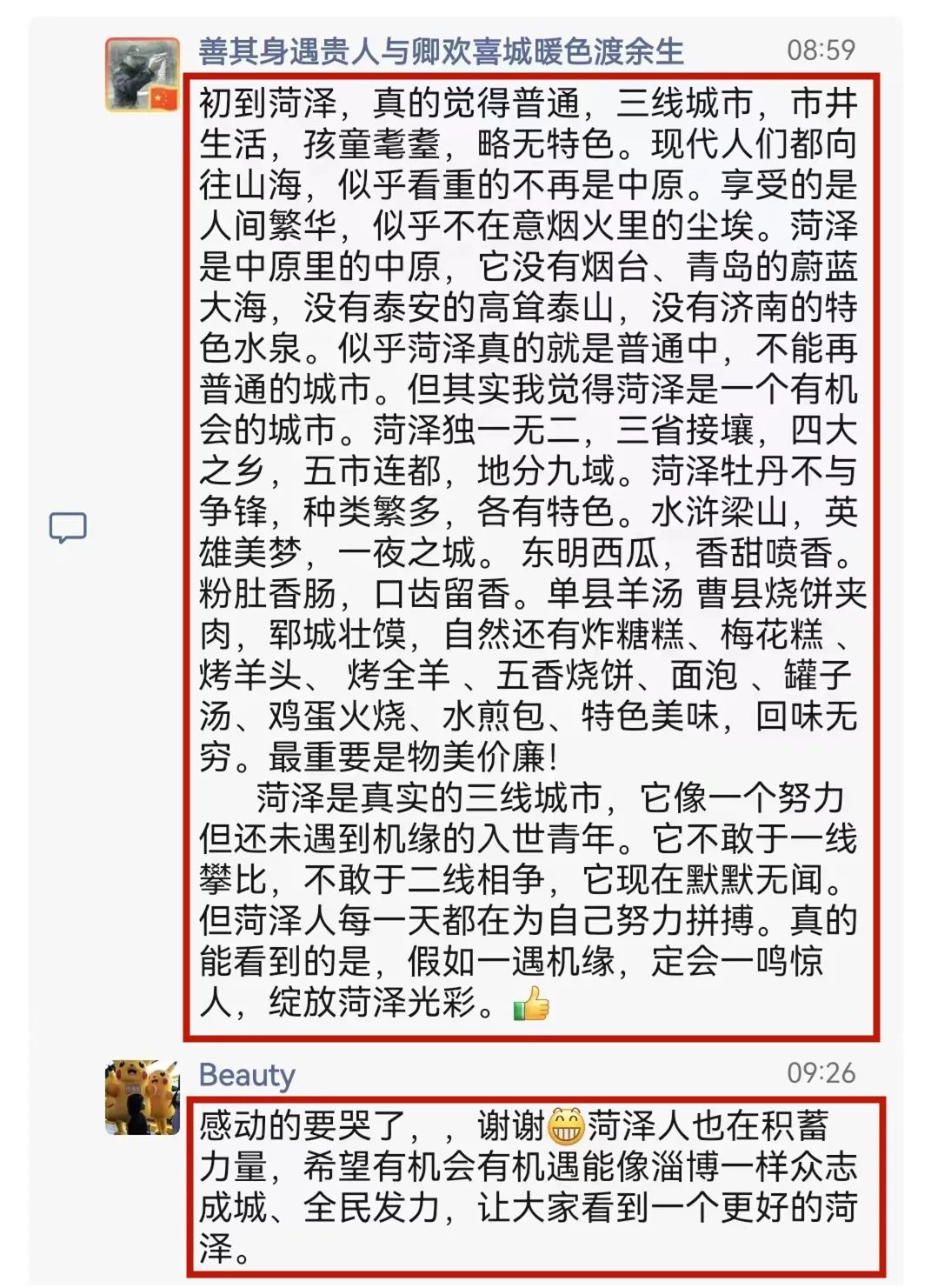
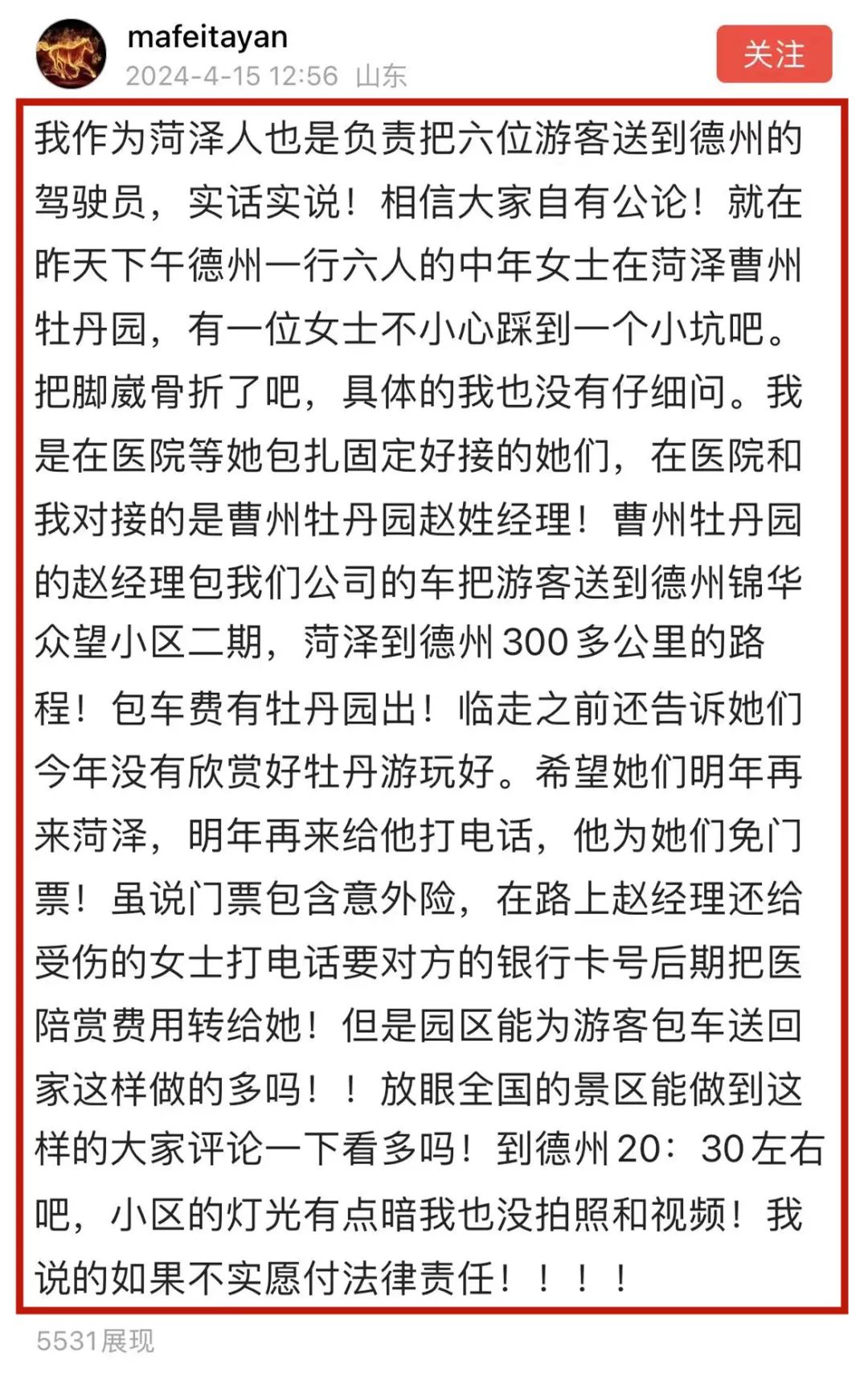
外地游客为菏泽热情好Kei点赞

菏泽的用心有被大家看到


双向奔赴真的很好哭

新加坡旅行团导游威廉:慕名而来 菏泽十分热情

司马南谈菏泽:“把牡丹做成一个巨大的产业,在全国、世界上,只有山东菏泽做到了”
记者 周琛 刘涛 杜昊)#司马南 #菏泽 #中国牡丹之都 #来菏泽赴春天之约" data-nonceid="2510581141399939701" data-type="video" data-mediatype="undefined" data-authiconurl="https://dldir1v6.qq.com/weixin/checkresupdate/icons_filled_channels_authentication_enterprise_a2658032368245639e666fb11533a600.png" data-from="new" data-width="1080" data-height="1920" data-id="export/UzFfAgtgekIEAQAAAAAAnsguVtfWSQAAAAstQy6ubaLX4KHWvLEZgBPEjaFkVmFhf9yEzNPgMIsfdgUetXrlx2dXEKippeoJ" data-isdisabled="0" data-errortips="" data-parentwidth="677" data-maxwidth="677" data-index="1" data-flag="0" data-feedfullcoverurl="https://findermp.video.qq.com/251/20304/stodownload?encfilekey=rjD5jyTuFrIpZ2ibE8T7YmwgiahniaXswqzPh7icjSnRmcR9NZxLJ9zaW38oXPXYexViaQebrRo9kXntow2jAjoEY9RcLwd8TsoYHTYLo7oUhWEj6g0NYgLNB9w&bizid=1023&dotrans=0&hy=SH&idx=1&m=&scene=0&token=AxricY7RBHdXHKSpPSehNvkBPJTDmhicIeIdKSPDYnrLYDgOWAocHek43LbTVxRe4r6HIoUjU84sM" data-feedthumburl="https://findermp.video.qq.com/251/20304/stodownload?encfilekey=rjD5jyTuFrIpZ2ibE8T7YmwgiahniaXswqzQ1TD90uJf2iaB3liaYMJ4Z7TYyyVPRAZ1Mn2GrQnv7DHDb6J4C9vY8NhopR4v8s5XpHoLtribg7pj8t5mSLgMoI9Q&bizid=1023&dotrans=0&hy=SH&idx=1&m=&scene=0&token=x5Y29zUxcibBN4AuAalwwMGYom3LXymDTiaXUbW1aJcCZ7FmnmQrUJ4qZdtsj8U3ib3p5tiaugDTKcs" data-feedcoverurl="https://findermp.video.qq.com/251/20304/stodownload?encfilekey=rjD5jyTuFrIpZ2ibE8T7YmwgiahniaXswqzs2l4eca48RPIE1YOKj4yatNkzGRiaDJdLcswY7S5R5mVC7ibL1KIiaicALnkR8cV4icZzns6ANaia4rpjp6XZh2XebGg&bizid=1023&dotrans=0&hy=SH&idx=1&m=&scene=0&token=AxricY7RBHdXHKSpPSehNvlibwKFdSoBe68pDiaDia7SME2OcUicTibcKDbgXfINQkO5OBiaicgQUZPfKZY" data-isnews="1" data-likenum="4120" style="color: initial; font: initial; font-palette: initial; font-synthesis: initial; forced-color-adjust: initial; text-orientation: initial; text-rendering: initial; -webkit-font-smoothing: initial; -webkit-locale: initial; -webkit-text-orientation: initial; -webkit-writing-mode: initial; writing-mode: initial; zoom: initial; accent-color: initial; place-content: initial; place-items: initial; place-self: initial; alignment-baseline: initial; animation-composition: initial; animation: initial; app-region: initial; appearance: initial; aspect-ratio: initial; backdrop-filter: initial; backface-visibility: initial; background: initial; background-blend-mode: initial; baseline-shift: initial; baseline-source: initial; block-size: initial; border-block: initial; border: initial; border-radius: initial; border-collapse: initial; border-end-end-radius: initial; border-end-start-radius: initial; border-inline: initial; border-start-end-radius: initial; border-start-start-radius: initial; inset: initial; box-shadow: initial; break-after: initial; break-before: initial; break-inside: initial; buffered-rendering: initial; caption-side: initial; caret-color: initial; clear: initial; clip: initial; clip-path: initial; clip-rule: initial; color-interpolation: initial; color-interpolation-filters: initial; color-rendering: initial; color-scheme: initial; columns: initial; column-fill: initial; gap: initial; column-rule: initial; column-span: initial; contain: initial; contain-intrinsic-block-size: initial; contain-intrinsic-size: initial; contain-intrinsic-inline-size: initial; container: initial; content: initial; content-visibility: initial; counter-increment: initial; counter-reset: initial; counter-set: initial; cursor: initial; cx: initial; cy: initial; d: initial; display: initial; dominant-baseline: initial; empty-cells: initial; fill: initial; fill-opacity: initial; fill-rule: initial; filter: initial; flex: initial; flex-flow: initial; float: initial; flood-color: initial; flood-opacity: initial; grid: initial; grid-area: initial; height: initial; hyphenate-character: initial; hyphenate-limit-chars: initial; hyphens: initial; image-orientation: initial; image-rendering: initial; initial-letter: initial; inline-size: initial; inset-block: initial; inset-inline: initial; isolation: initial; letter-spacing: initial; lighting-color: initial; line-break: initial; list-style: initial; margin-block: initial; margin: 0px; margin-inline: initial; marker: initial; mask-type: initial; math-depth: initial; math-shift: initial; math-style: initial; max-block-size: initial; max-height: initial; max-inline-size: initial; max-width: 100%; min-block-size: initial; min-height: initial; min-inline-size: initial; min-width: initial; mix-blend-mode: initial; object-fit: initial; object-position: initial; object-view-box: initial; offset: initial; opacity: initial; order: initial; orphans: initial; outline: 0px; outline-offset: initial; overflow-anchor: initial; overflow-clip-margin: initial; overflow: initial; overscroll-behavior-block: initial; overscroll-behavior-inline: initial; overscroll-behavior: initial; padding-block: initial; padding: 0px; padding-inline: initial; page: initial; page-orientation: initial; paint-order: initial; perspective: initial; perspective-origin: initial; pointer-events: initial; position: initial; quotes: initial; r: initial; resize: initial; rotate: initial; ruby-position: initial; rx: initial; ry: initial; scale: initial; scroll-behavior: initial; scroll-margin-block: initial; scroll-margin: initial; scroll-margin-inline: initial; scroll-padding-block: initial; scroll-padding: initial; scroll-padding-inline: initial; scroll-snap-align: initial; scroll-snap-stop: initial; scroll-snap-type: initial; scroll-timeline: initial; scrollbar-gutter: initial; shape-image-threshold: initial; shape-margin: initial; shape-outside: initial; shape-rendering: initial; size: initial; speak: initial; stop-color: initial; stop-opacity: initial; stroke: initial; stroke-dasharray: initial; stroke-dashoffset: initial; stroke-linecap: initial; stroke-linejoin: initial; stroke-miterlimit: initial; stroke-opacity: initial; stroke-width: initial; tab-size: initial; table-layout: initial; text-align: initial; text-align-last: initial; text-anchor: initial; text-combine-upright: initial; text-decoration-line: initial; text-decoration-skip-ink: initial; text-emphasis: initial; text-emphasis-position: initial; text-indent: initial; text-overflow: initial; text-shadow: initial; text-size-adjust: inherit; text-transform: initial; text-underline-offset: initial; text-underline-position: initial; white-space: initial; timeline-scope: initial; touch-action: initial; transform: initial; transform-box: initial; transform-origin: initial; transform-style: initial; transition: initial; translate: initial; user-select: initial; vector-effect: initial; vertical-align: initial; view-timeline: initial; view-transition-name: initial; visibility: initial; border-spacing: initial; -webkit-box-align: initial; -webkit-box-decoration-break: initial; -webkit-box-direction: initial; -webkit-box-flex: initial; -webkit-box-ordinal-group: initial; -webkit-box-orient: initial; -webkit-box-pack: initial; -webkit-box-reflect: initial; -webkit-line-break: initial; -webkit-line-clamp: initial; -webkit-mask-box-image: initial; mask: initial; -webkit-print-color-adjust: initial; -webkit-rtl-ordering: initial; -webkit-ruby-position: initial; -webkit-tap-highlight-color: initial; -webkit-text-combine: initial; -webkit-text-decorations-in-effect: initial; -webkit-text-fill-color: initial; -webkit-text-security: initial; -webkit-text-stroke: initial; -webkit-user-drag: initial; -webkit-user-modify: initial; widows: initial; width: initial; will-change: initial; word-break: initial; word-spacing: initial; x: initial; y: initial; z-index: initial; box-sizing: border-box !important; overflow-wrap: break-word !important;">

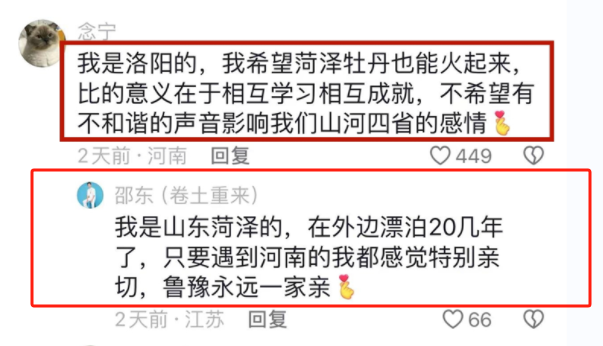
五湖四海的游客看过菏泽牡丹纷纷点赞

关于菏泽牡丹话题一次次冲上热搜
抖音话题“来给菏泽牡丹上分”于16日下午16时30分左右登陆全国热搜榜单第9位,同时吸引超5700余万网民在线观看,展现“汉服遇上牡丹”的唯美氛围感。

快手平台话题“双生牡丹现身菏泽牡丹园”登录全国搜索飙升榜单第5位、全国热搜榜第51位,热度值超过1000万,同时吸引超580万网民在线观看。
大众网发起的微博话题“10元的牡丹簪花居然都是真花”阅读量超600万。

这个四月,菏泽因为遇见你,才成为了更好的菏泽。